티스토리 뷰
프로젝트 내용

레이아웃 만들기

이런 모양을 만들어준다.

우선 기본 설정을 하고 그리드 형식을 아닌 팩을 통해서 만들어줄 것이다.

8 루트 안에 프레임을 만들어주고 여백을 준다 그리고 엑스축으로 채운다.
11 파일 추가와 14 선택 삭제를 파일 프레임에 넣어주고 여백과 높이를 준다
12 15 위치를 왼쪽 오른쪽에 위치시킨다.

18 리스트 프레임을 만들어 준다 나중에 파일을 가지고 오면 나오게 만들 리스트 프레임이고
21 스크롤바를 리스트 트레임에 넣어주고 22 스크롤바를 오른쪽 와이축에 위치시킨다
26 리스트 파일과 스크롤바를 콘피그 시켜준다.
24 리스트 파일은 리스트 박스는 리스프 트레임에 넣어주고 셀렉트 모드는 익스텐드로 하고 하이트로 15 해서 15개씩 보여준다. 중요한 것이 와이 스크롤 커맨드로 스콜 바. 셋을 해줘야 연동이 됨.
25 그리고 리스트 팩을 왼쪽에 두고 채우는것은 보스(보스로 하면 좌우로 붙게 된다)로 하고 익스 탠드는 트루로 해준다.

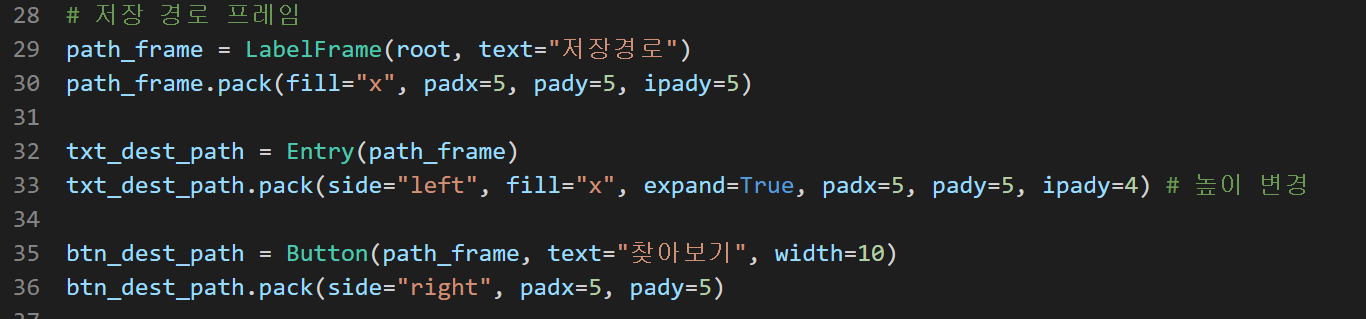
29 저장 경로 프레임을 라벨 프레임으로 만들고 이름은 저장경로로 ㅎ준다
30 아이패드와이는 높이가 높아지는 설정이다.
32 한줄이니까 엔트리로 만들어주고
위치는 레프트로 하고 필은 엑스축으로 채워주고 익스팬드는 트루로 해준다.
34 찾아보기 버튼은 오른쪽에 위치시킨다.